Our desire is for ministry leaders to write articles, helps, guides, procedures to share with other church leaders and team members. This guide is to help you learn how to write an article.
If you need to write an article and do not have access to the dashboard, contact the church office and we’ll get you set up.
If you would prefer to have us add it for you that’s just fine. Do your best to write up a detailed description of what you’d like and we’ll take if from there.
- Login to the info.oakgrove.cc website
- Go to the Dashboard
- In the left, dark-grey column, click “Knowledge Base”
- In the right, main section (white/grey):
- Hover over “_Template” and click “Duplicate This”
- Hover over the new “_Template” draft and click “Edit”
- In the draft article:
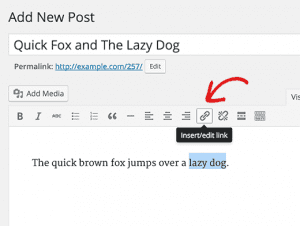
- Create clear title
- Select a category (add new one if necessary). Categories should be broad, not too specific. (This is usually done in the right column in the article/post editor.)
- Select all appropriate tags (as many as are helpful for searches). Create new tags if necessary. (Also done in the right column.)
- Write content clearly, remembering to include aspects that may seem overly obvious (like this statement).
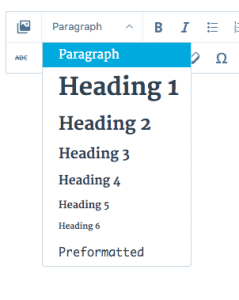
- Use Heading styles (beginning with Heading 2) to organize your content in a hierarchy (see image below). Anything classified as a “Heading” will automatically create a Content Navigation in the left sidebar. (Heading 1 seems to be a bit large for this so Heading 2 is a good place to begin. Use “Paragraph” for description/paragraph text.)
- If you need to include information that would not be wise to give to the general public, wrap the text in the exact text that is below (and replace “Protected content here” with your content.
- [ms-protect-content id=”86″]Protected content here[/ms-protect-content]
- When finished, proofread it slowly, clicking on any links within to double-check them. If you include protected content that only ministry leaders can see, use an incognito browser (or log out) to test it to be sure it’s hidden.
- It is also a good idea to have someone else proofread your content.
- When finished, set the status of your article to “pending review” or “published” (or “draft” if you need to finish it later).